An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage being that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.

How To Add Falling Snow To Blogger Blogspot
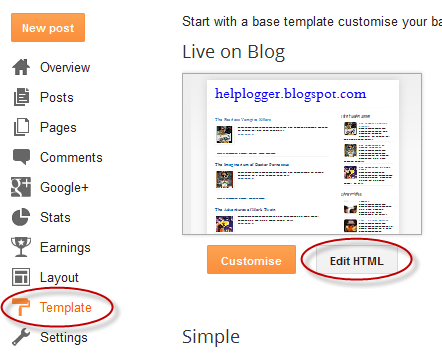
Step 1. Go to "Template" and click on the "Edit HTML" button:
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
/* Snow falling for Blogger
----------------------------------------------- */
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
#falling-snow {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnKlILhtWXHhkCLS9TIMz8MkWHeWEFXahbeSM_gN2R0qrOHOuEL2SaZxv_LsyFc5Juc0PyZ62l0ewv-_vRwFZ8NH5Rm1AOeUQzKjMAeVIkl18h1YeohH-F8oH-DRtmnbkn6rO35ZvwQFdH/s1600/snow.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg__AjK-NFtDRp-0MoDo76hrO0bkJIS0m7Y1SqBJzfhn_-pWBu-8dboKqZmJLnuz3dBYTkv10d_WkBcSJ40k2MdvORhmZ7N9jeB0iILAp9MDxrISNdplIxbHWCmod560Qgm50uK42HJMg-/s1600/snow3.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz1qFxs10UA_atqIW8Kvzlh_e9zS_HZwk7D5Qn97WA19VfRSsy8uFUIfql1Wc83R1xUejbP76Zd4c-_1Q975r7695w0XhQwE9NNBhj0VLsp6OfXVbWex0QCsGcGk35mKeChqnjdh0XY3O9/s1600/snow2.png);
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
Screenshot 1:

Screenshot 2:

Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
<body expr:class='"loading" + data:blog.mobileClass'>Step 4. Just below the tag, add this:
<div id='falling-snow'>Step 5. Finally, find the closing </body> tag and add this tag just above it:
</div>Step 6. Save the changes and that's it. Enjoy! :)
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.
0 comments:
Post a Comment