Even if you aren't familiar with web development or design, that's okay. Blogger is a place for everyone. Thanks to the overwhelming support of the Blogger and creative communities, there are plenty of free to use resources out there to make your site look great and keep you focused on what you love best. Here are some of the top sites for acquiring blogger backgrounds that won't cost you a dime and will look incredible.

Shabby Blogs
Shabby blogs offers some unique texture and graphic rendered Blogger backgrounds to choose from. All of the designs that they have are created to be standard width so you don't get a lot of flexibility to choose from; however, there are guides out there that can teach you how to extend the sidebars, header, and footer of your screen if you find one you love and this is something important to you. In addition to offering Blogger backgrounds Shabby blogs also has a section for cute little buttons that you can add to your site to give it an extra special touch.



Hot Bliggity Blog
Aside from having one of the coolest and creative names to say out loud, Hot Bliggity Blog has a wide selection of patterned-based blogs for your site. You can choose between different color schemes, and they also offer three different sizes to pick from, standard, widened, and full width. Best of all, they are really easy to install. All you have to do is click on the install link underneath the image. From there it will copy the code for you into your clipboard and give you instructions on where to paste it.



Dotty Dot Dot
Dotty Dot is the place to go if you like geometric type backgrounds that are heavy on squares, plaid, circles, and of course dots. The website is a little bit hard to navigate, but they have a sidebar with a bunch of tags to help you sort through all the available templates and find something you like. Just about every color you can imagine is available if you plan on matching your Blogger backgrounds to your favorite color or font style. The widths of the most of the templates vary so some have heavy padded sidebars, whereas some are very skinny.



LeeLou Blogs
Lee Lou Blogs offers Blogger backgrounds that look a lot like you would find in a scrapbook with a heavy dependency on small pictures and vector graphics. These free templates would go great with any home improvement blog or DIY arts and crafts writer. Most of the free backgrounds are standard size with the high padded sides, but like anything you can get access to more templates if you want to take advantage of any of his premium designs.CgTextures
If you just want something basic real basic that won't distract customers from your content, you can head over to CgTextures. Their site is full of photos and textures that could be added as a background image with a reduced transparency. The blog would still look great and you wouldn't have to worry as much about trying to match your font style and color so that it fits in with the background. Instead you can draw more focus on what's important and less on the site's bells and whistles.Every Stock Photo
Bloggers that want less of an 'artsy' look to their site and instead more of a serious appeal can get a picture from Every Stock Photo to use as the background image. You can also benefit by using some of the pictures offered through this site within your blog posts so that you aren't stuck buying things from premium image providers. There search bar and navigation panel makes it easy to find exactly what you are looking for to see a unique feel to every page.Shizoo-Design
Shizoo-Design is a German based design firm with about 554 different patterns to choose from. You can find everything from conservative shapes to abstract rainbows and splashes of color. All of the textures are provided in a range of size, anywhere from 1000x700 pixels to 1300x600 pixels so that they will comfortably fit your entire site's background and work with most browsers and computer screen sizes. Brushes and custom icons are also available from the site, free of charge.Patterns of Change
Patterns of Changes offers Blogger backgrounds that are cartoon oriented and that can best be tiled across the screen. The site is perhaps one of the easiest to use compared to all the others on the screen, providing a simple navigation bar where you can choose what color you'd like the pattern to be. When you select one of the colors provided, it will come up with a bunch of different patterns usually associated with that color. For instance, when the color brown is selected, one of the choices ia brown cake. Blogger backgrounds for this site might not be the best choice for business professionals, but they certainly are fun.How to Add a Background Image using the Blogger Template Designer
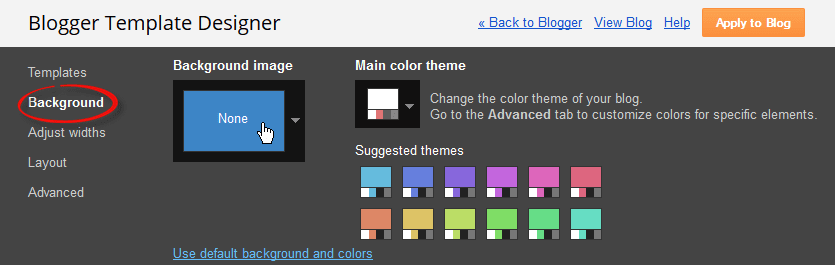
If you have a background image that you want to upload, then follow these steps:1. Log into your Blogger account and go to "Template", press the "Customize" button on the right side. Once the Blogger template designer has opened, you'll see the Background option on the left - click on it:

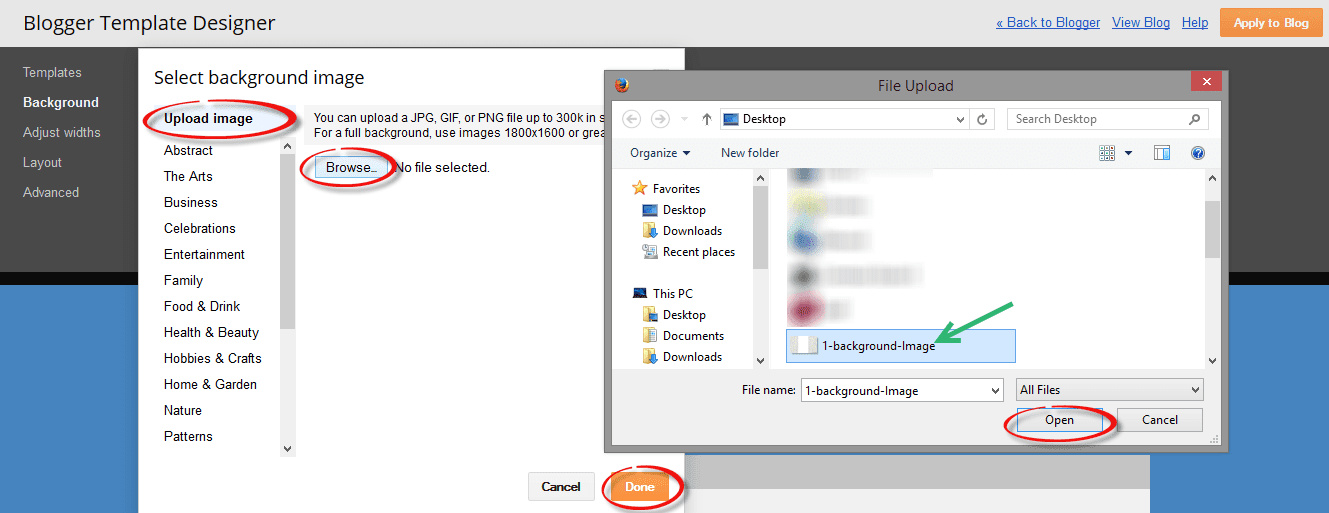
2. Now click on the box below the Background image title and it will open a window from where we can select a default background image. On the upper left side of this window, click Upload Image and select the image you would like to use from a location on your computer.

Note that you should use a JPG, GIF, or PNG image that is no more than 300k in size. If your image is too large, then you can use the Kraken.io image optimizer to make the image file smaller.
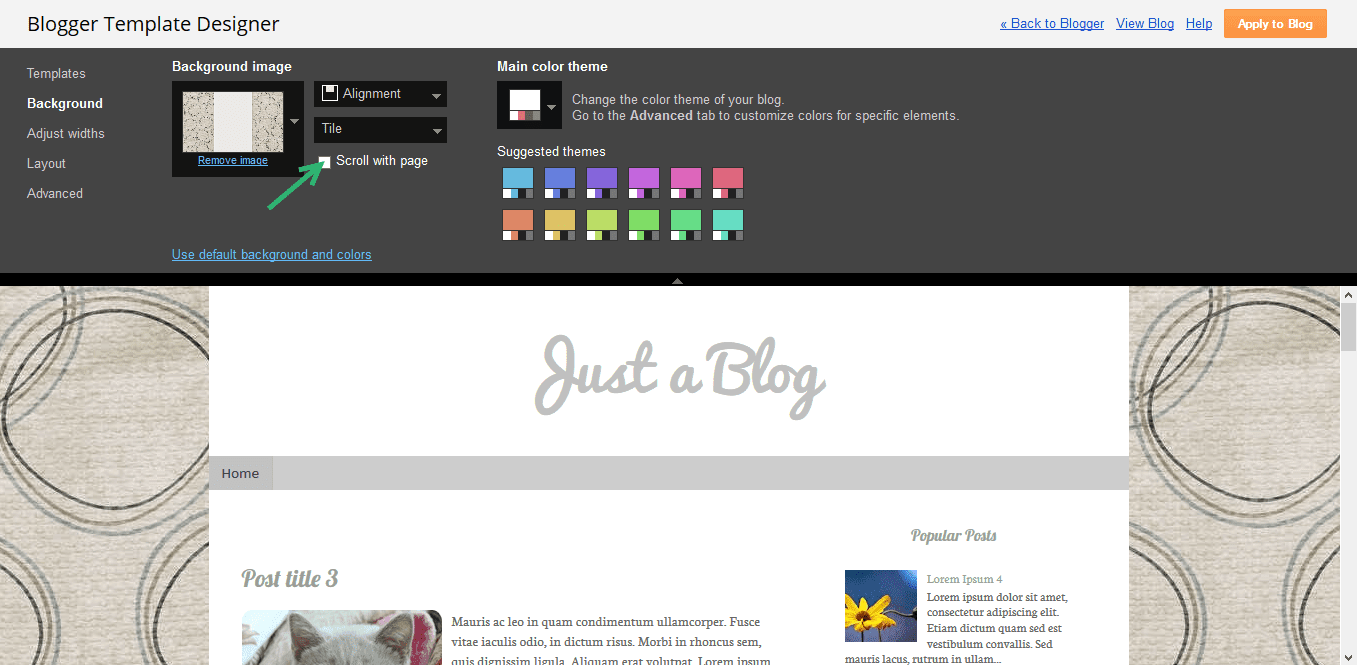
3. After you've uploaded your image, click 'Done' and you'll be taken back to the background menu. Here you will see additional options like: "Alignment", "Tile" and "Scroll with page":
- Alignment: change the position of the background image to start either horizontal (left, center, right) or vertical (top and bottom);
- Tile (Repeat): if you want a small background image to fill the page, choose to repeat (tile) horizontally and/or vertically.
- Scroll with page: the box is checked by default, this means that the background scroll along with the page contents. If you want the background picture to not move as the page is scrolled and stay exactly where it is, uncheck this box.

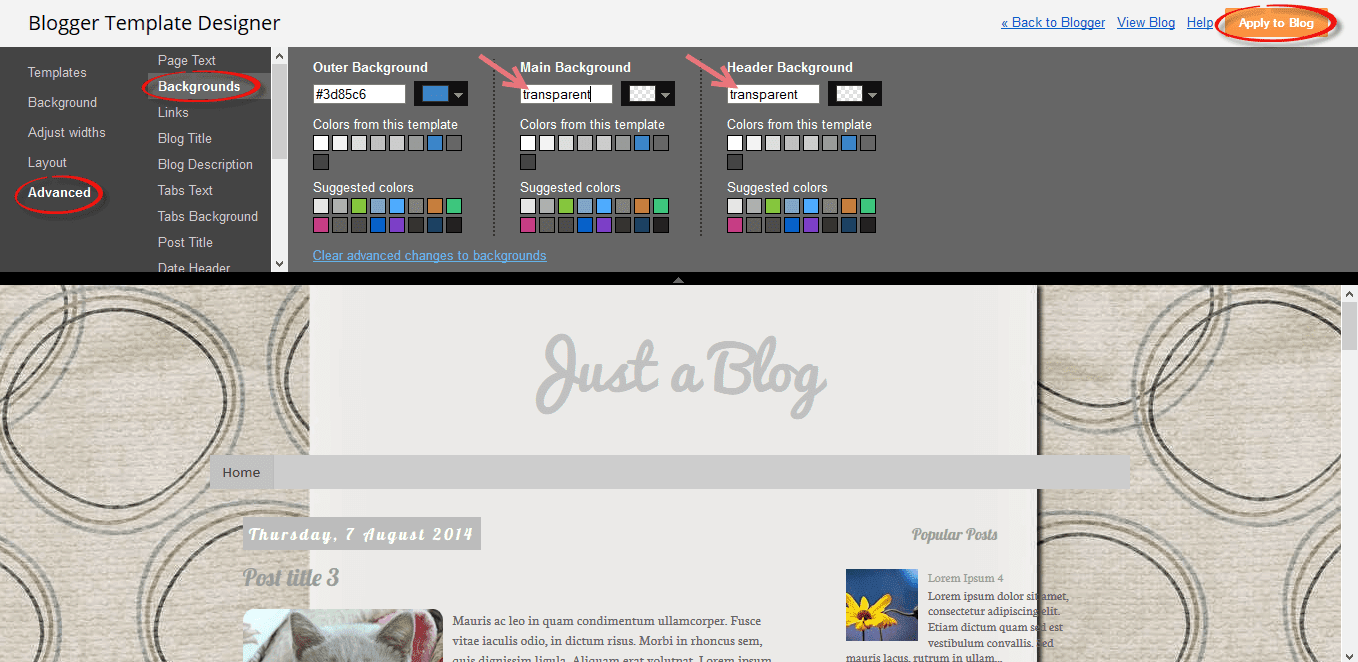
4. For a background image with plain color in the middle for content, you might want to remove the main and header background. Navigate to "Advanced" > "Backgrounds" and type the word "transparent" inside the "Main Background" and "Header Background" box:

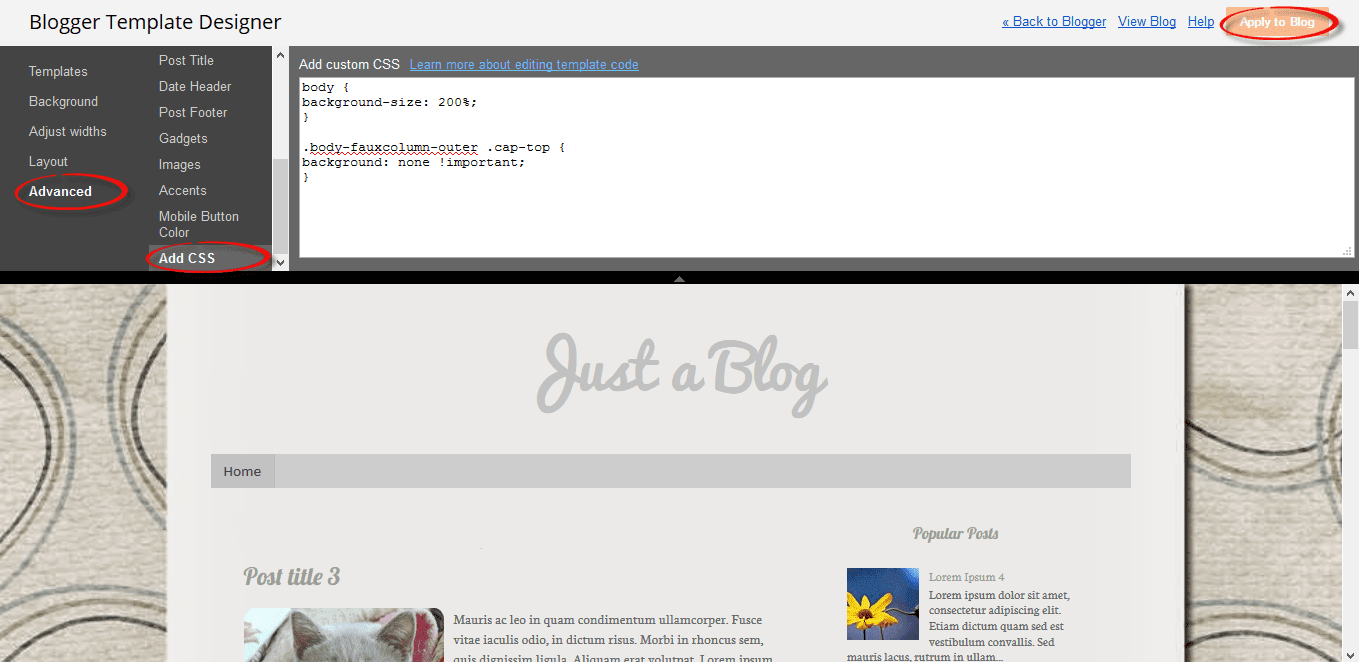
5. If the background is smaller than the content area, we can fix this using CSS. Scroll down and click on the Add CSS option, then paste this CSS code inside the box:
body {Note: to change the size of the background, modify the 200% value in red.
background-size: 200%;
}
.body-fauxcolumn-outer .cap-top {
background: none;
}

Once you're happy with the results, press the 'Apply to blog' button and enjoy the new background for your site.
How to Change Background in a Custom Blogger Template
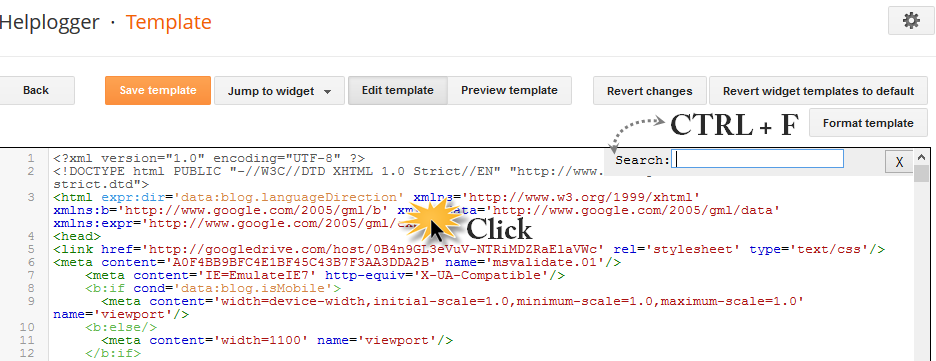
Sometimes the above options might not appear in some custom Blogger templates if the body.background variable hasn't been defined. In this case, we will need to access the HTML of the template:1. Go to "Template" and click the "Edit HTML" button, then click anywhere inside the code area. Press the CTRL + F keys to open the Blogger search box:

2. Paste or type the following tag inside the search box and hit Enter to find it:
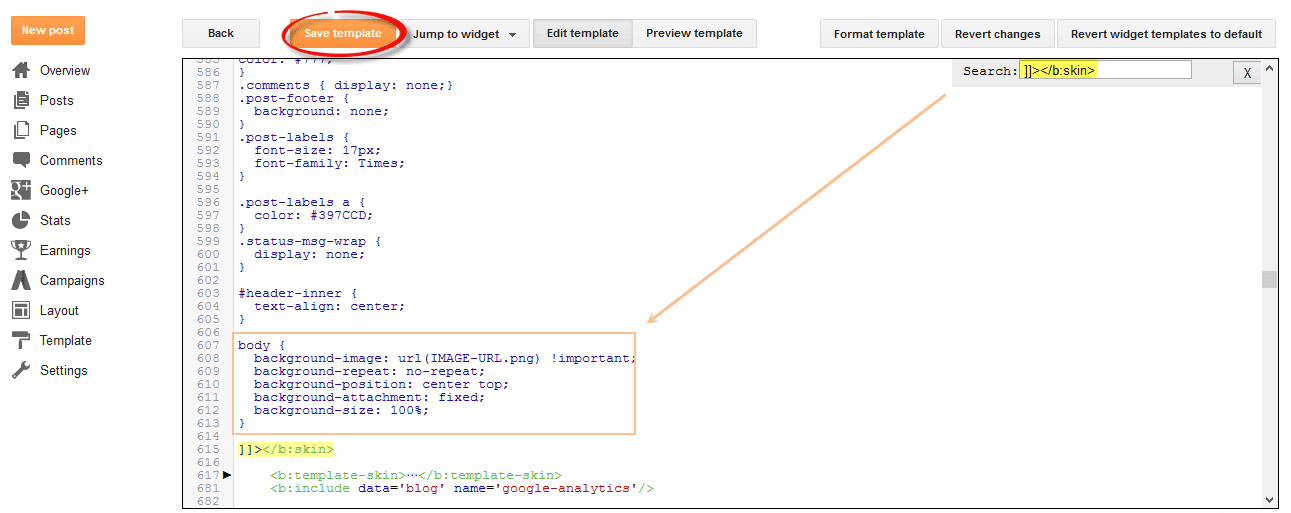
]]></b:skin>3. Immediately before the ]]></b:skin> tag, paste one of the following code snippets:
For a large background image:
body {Note: the no-repeat value prevents the image from repeating either vertically or horizontally. Use background-repeat: repeat-y if you'd like the image to repeat vertically, or background-repeat: repeat-x if you want it to repeat only horizontally. To increase the size of the background, change the 100% value.
background-image: url(IMAGE-URL.png) !important;
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: 100%;
}

If using a repeating pattern, add this CSS code instead:
body {4. Open a new tab and upload your background image to Blogger or an image hosting site, and copy the URL of your hosted image to your clipboard. If you don't know how to do it, please take a look at this tutorial.
background-image: url(IMAGE-URL.png) !important;
background-repeat: repeat;
background-position: center top;
background-attachment: fixed;
}
After you copied it, replace the text highlighted in blue from above with your image url.
5. Finally, Preview the template to ensure that the background image appears as you want, and press the "Save template" button to save your changes. That's it!
Using the 8 sites listed above, you have a wide range to choose from when creating a site that really represents you. Given the right tools, designing you blog can be a fun hobby to enjoy that can spark your creativity and improve the quality of your writing. With such a large selection, the hardest part of setting up your new theme will be finding which one you like best.





0 comments:
Post a Comment